Implementa tu pajaro volador twitter en tu blog
Hoy en día, Twitter es una parte importante de cada sitio web. Esta pequeña ave (representación de twitter) cuenta con millones de tweets a través de la web. Existen una serie de códigos y plugins disponibles para integrar Twitter en cualquier sitio web. La mayoría de los botones de Twitter son de tipo fijo o flotante.
De igual forma últimamente he visto en varios blog que aparece "un pájaro volador de twitter", que interactua con el visitante del blog al desplazarse por toda la pantalla, por lo cual indagando un poco he encontrado que se debe a un plugin de WordPress para mostrar una animación del pájaro de twitter volando por todo tu blog.
 Plugin Animated Twitter Bird
Plugin Animated Twitter Bird
Este es un plugin simple alimentado con el código Java Script distribuido bajo licencia GNU/GPL. Este plugin de WordPress mostrará una animación del pájaro de Twitter desplazándose sobre los distintos elementos del área visible de cualquier blog. Si un usuario se desliza por la página, el pájaro volará hacia la parte visible y se situara en un nuevo lugar. El ave tiene las rutas al azar para que el vuelo tenga un aspecto más natural. Si se coloca el cursor sobre él un “tweet-this” y “follow-me” aparecerán enlazados con tu cuenta de twitter. A través de lo cual puedes conseguir un nuevo seguidor de twitter. Aparte de eso, opcionalmente si lo prefieres puedes mostrar tus tweets recientes en un globo.
Instalación
El Plugin Animated Twitter Bird ha sido incluido en el repositorio de plugins Worpress, siendo el método de instalación el mismo que otros plugins de WordPress. Puedes ir directamente al Plugin en la página de WordPress
Configuración
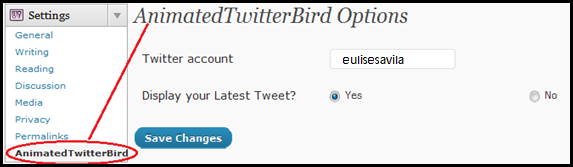
Después de la instalación y activación, haces clic en el menú Configuración Animated Twitter Bird en tu panel de administración de WordPress.
En la página de opción escribes tu usuario de tu cuenta de Twitter. Decidir si activar la opción para mostrar el globo de Twitter del último tweet publicado.

Se comenta en la web del autor, que en próximas versiones serán agregadas más opciones de configuración como cambiar el color del pájaro, el tamaño, velocidad de vuelo, etc. .
Por otro lado si estas cansado de estar instalando plugin de wordpress puedes implementar el mismo pájaro volador en tu web con tan solo colocar el código que encontraras mas abajo en el footer o pie de de pagina de tu blog, recuerda editar el nombre de usuario de twitter por el tuyo :
<script src="http://oloblogger.googlecode.com/files/tripleflap.js" type="text/javascript"></script><script type="text/javascript">var birdSprite='http://oloblogger.googlecode.com/files/birdsprite.png';var targetElems=new Array('img','hr','table','td','div','input','textarea','button','select','ul','ol','li','h1','h2','h3','h4','p','code','object','a','b','strong','span');var twitterAccount = 'http://twitter.com/#!/eulisesavila';var twitterThisText ='';tripleflapInit();</script>
También te recomiendo que visites la sección "Plugins de wordpress" donde comparto un lista de los plugin que recomiendo usar en tu blog
¿Qué te parece este plugin del pájaro de twitter? Deja tus comentarios
-
Hola Eulises.
Intenté poner el pájaro de twitter pero no me funcionó que puedo hacer?
-
Hola Eulises Ávila, qué tal?
Muy interesante tu artículo y también tu sitio web.
Más sin embargo, tengo una pequeña duda, ¿Cómo puedo colocar en mi sitio (con los campos sustituidos claro!) los mismos enlaces para compartir que tiene en su página? -
Gracias por tus aportes, me gustaria saber mas de lo que enseñas.
-
Hola, funciona en el myspace??
lo copie al pie dela pagina con ayuda del FIREBUG.
pero no me funciono.
-
Podrías citar la página del autor de este plugin?.gracias por el post
Deja una respuesta

el codigo que plantean dejo de funcionar pero el codigo actualizado lo pueden encontrar en el link junto con las instrucciones para usarlo http://www.taringa.net/comunidades/bloggerstaringa/8107929/Pajarito-de-Twitter-que-vuela-en-tu-blog-codigo-actualizad.html
AMigo te recomiendo que actualices el post. ;)